JCE qui signifie Joomla Content Editor est sans doute l'éditeur le plus populaire dans l'univers du CMS Joomla. Dans cet article, nous allons voir comment insérer une image dans un article Joomla à l'aide du gestionnaire d'images de l'éditeur JCE.
Cet article concerne l'utilisation de l'éditeur JCE pour l'écriture des articles.
Si vous utilisez l'éditeur par défaut de Joomla ou un autre éditeur, la méthode expliquée ici ne s'applique pas.
Introduction
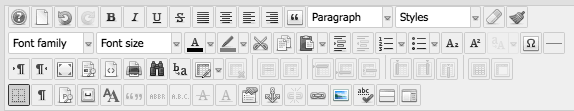
Il existe plusieurs méthodes pour insérer une image dans Joomla. La plus simple consiste à utiliser le gestionnaire d'image de l'éditeur JCE. Si JCE est bien configuré sur votre site web, la barre d'outils de l'éditeur d'articles doit ressembler à la figure 1 :

L'icône du gestionnaire d'image de JCE figure en couleur sur l'illustration ci-dessus.
Notions d'organisation
Bien qu'il soit possible de stocker toutes les images illustrant vos articles dans un dossier unique, ce n'est pas souhaitable. En effet, si vous voulez vous y retrouver dans vos images après avoir écrit de nombreux articles, il va falloir instaurer certaines règles d'organisation.
Les images sont stockées sur le serveur, dans un dossier nommé "images". Nous allons créer un sous-dossier "Articles", pour héberger spécifiquement les images que nous souhaitons insérer dans nos articles.
Une bonne pratique consiste ensuite à créer un sous-dossier dans "Articles" portant le nom de la catégorie à laquelle l'article appartient. Ensuite, il suffira d'ajouter un sous-dossier dans cette catégorie portant le nom de notre article.
Attention : Lors du choix du nom des dossiers, veillez à ne pas mettre de caractères accentués, ni de symboles autre que les séparateurs usuels, à l'exception du caractère espace.
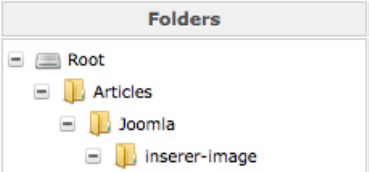
Pour cet article, je vais donc créer l'arborescence suivante :

Création de l'arborescence des dossiers
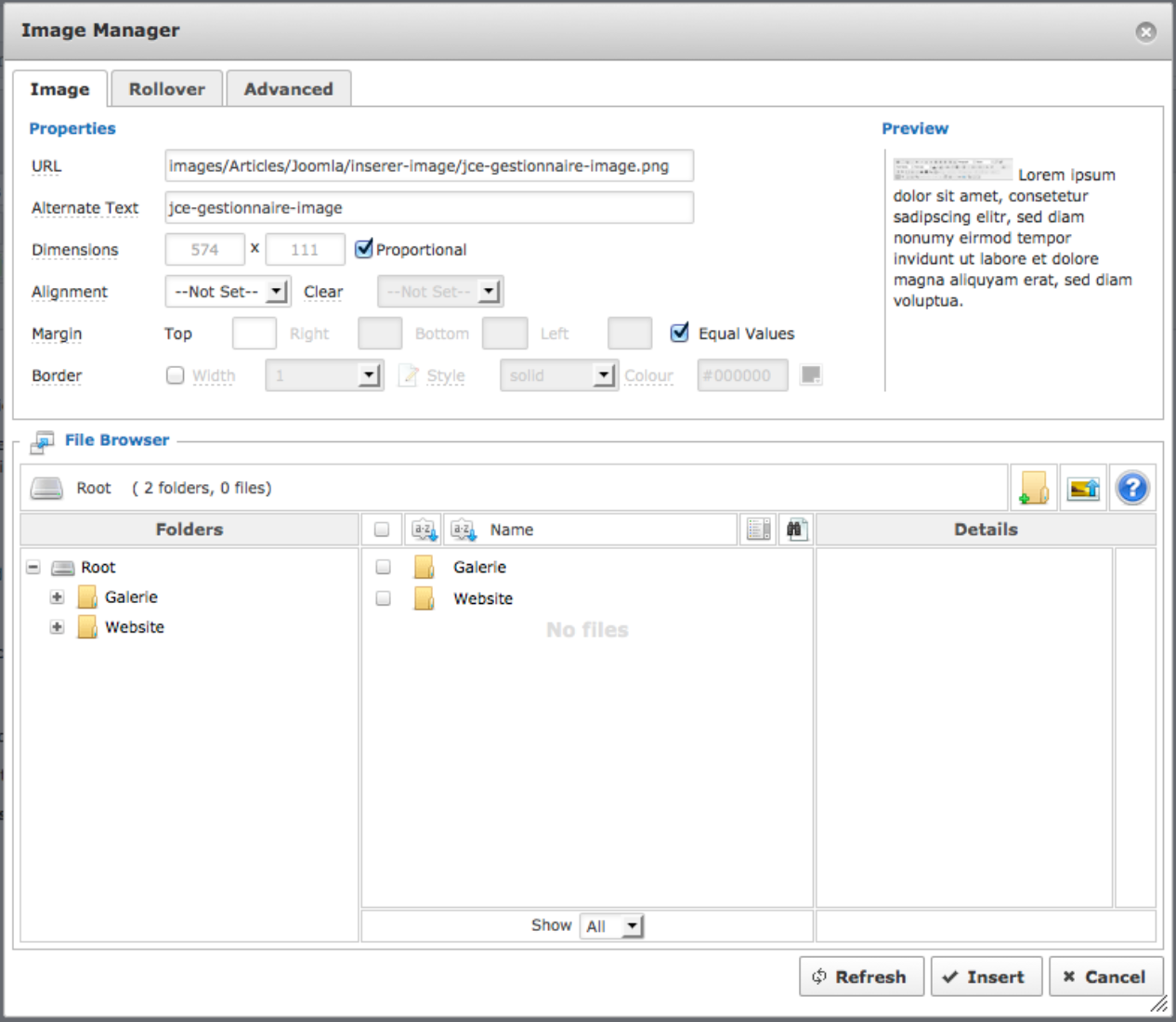
Ouvrons le gestionnaire d'images de JCE pour créer le dossier "Articles".

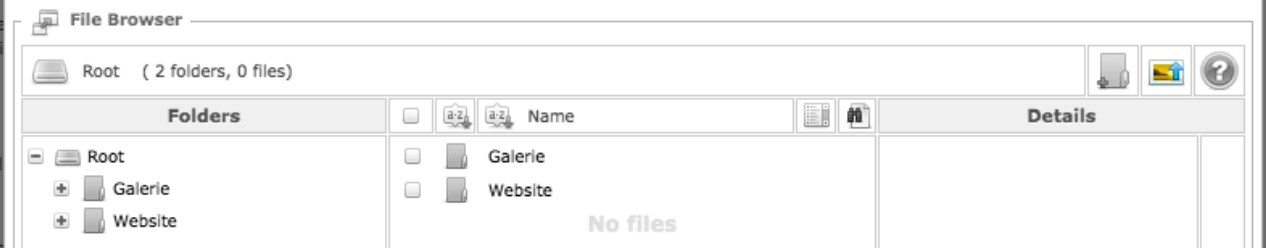
La fenêtre du gestionnaire d'images, est divisée horizontalement en deux parties. La partiel basse affiche la structure des dossiers contenant les images de notre site web. Nous pouvons remarquer que deux sous-dossiers ont déja été créés : "Galerie" et "Website".
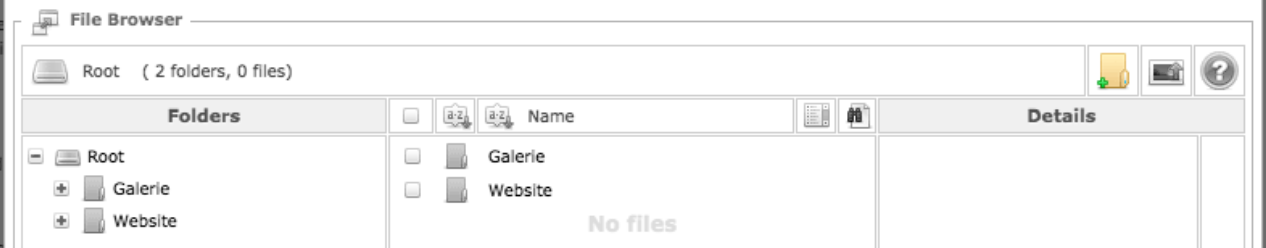
Dans la partie inférieure gauche, nous allons sélectionner "Root", qui représente le dossier racine de stockage des images dans un site Joomla. Puis, nous allons cliquer sur l'icône de création de dossier, qui apparaît en couleur sur la figure 4.

Une zone de dialogue s'ouvre premettant la saisie du nom du dossier que l'on souhaite créer.

On clique sur le bouton "Ok" pour valider le nom et créer le dossier. On procédera ainsi pour tous les sous-dossiers pour obtenir l'arborescence souhaitée, comme l'illustre la figure 2.
Ajout d'une image
Maintenant que nous avons obtenu l'arborescence voulue, nous pouvons télécharger les images se trouvant sur notre ordinateur, vers le serveur qui héberge notre site web.
Remarque : Vos images devront être préparées pour ne pas être trop lourdes, faute de quoi la page pourrait mettre du temps à s'afficher, diminuant ainsi la qualité de l'expérience de l'utilisateur visitant votre site.
Procédons au téléchargement de l'image. Dans un premier temps, nous allons nous assurer que le dossier destiné à recueillir l'image est bien sélectionné. Ensuite, nous allons cliquer sur le bouton de téléchargement qui se trouve à coté du bouton de création de dossier, comme le montre la figure 6.

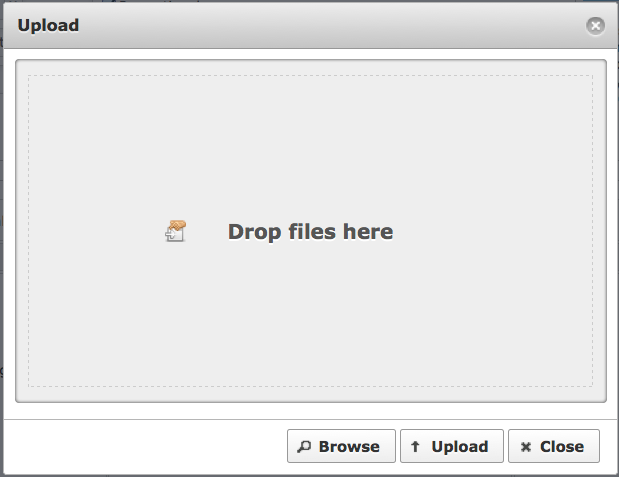
Une zone de dialogue s'affiche ensuite.

La figure 7 présente le dialogue de sélection de fichiers.
Deux méthodes peuvent être utilisées pour sélectionner le ou les fichiers que vous souhaitez télécharger sur votre serveur web.
1. En cliquant sur le bouton "Browse", vous ferez apparaître la zone de dialogue de sélection de fichiers de votre système d'exploitation, dans laquelle vous pourrez alors sélectionner le ou les fichiers que vous désirez.
2. En déposant directement les fichiers dans la zone centrale du dialogue, dans la quelle est indiqué "Drop files here".

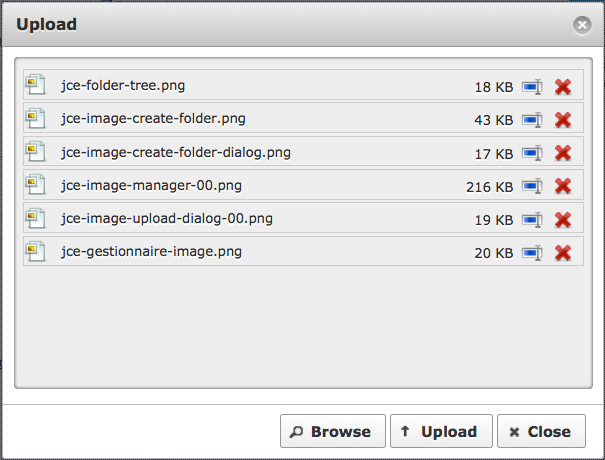
Une fois votre sélection de fichiers effectuée, il ne reste plus qu'à cliquer sur le bouton "Upload" pour valider votre choix et commencer le téléchargement des images vers votre serveur web.
Insertion d'une image dans un article
Maintenant que vous avez téléchargé des images sur votre serveur web, il est temps de vous en servir pour illustrer votre article.
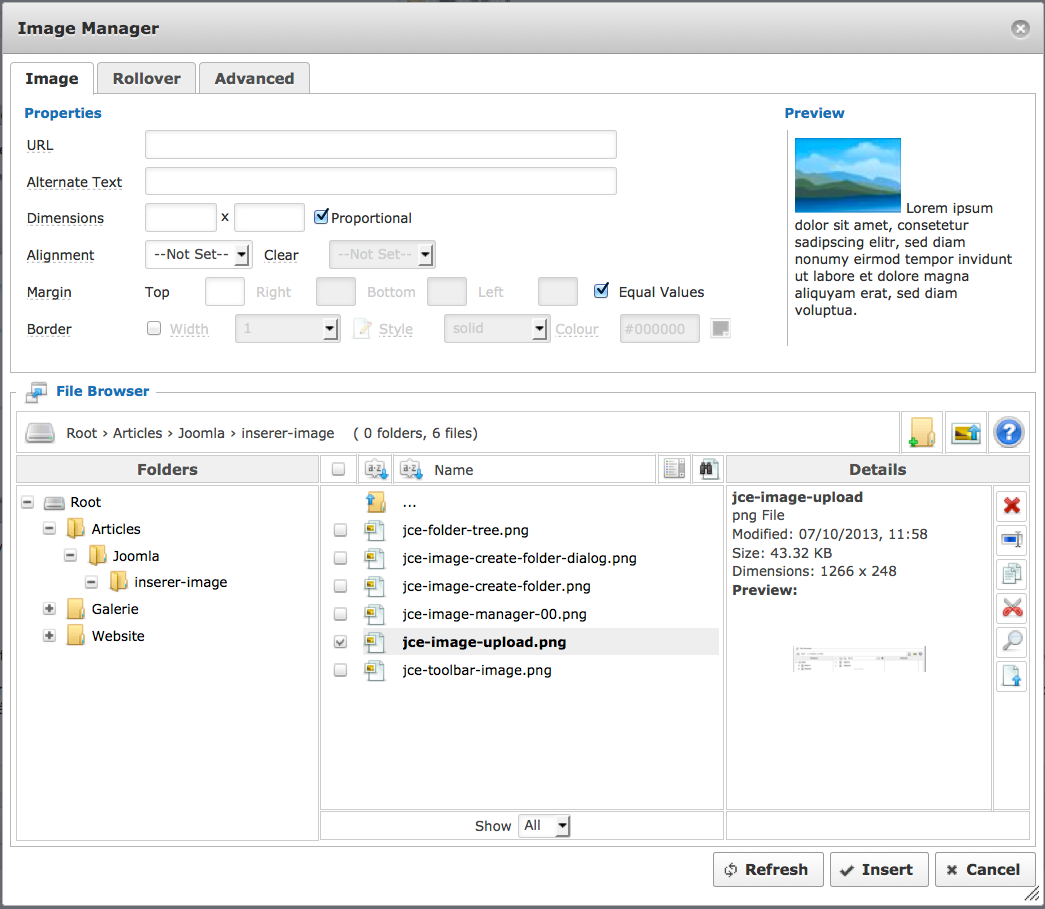
Placez votre curseur dans l'article à l'endroit où vous souhaitez ajouter une image, puis cliquez sur le bouton du gestionnaire d'image de JCE (celui qui apparaît en couleur sur la figure 1). Sélectionnez ensuite le dossier qui contient l'image que vous souhaitez inclure dans votre article, une liste d'image s'affiche, comme dans l'illustration ci-dessous.

Veuillez noter que la partie supérieure du gestionnaire d'images, et notamment les champs "URL", "Alternate Text" et "Dimensions" sont vides. Cela indique qu'aucune image n'est sélectionnée pour l'insertion dans l'article. Si maintenant, vous cliquez sur le nom de l'image que vous souhaitez insérer, vous verrez que JCE va renseigner ces champs. Vous n'aurez plus qu'à faire les ajustements de style que vous souhaitez, et cliquer sur le bouton "Insert" pour ajouter l'image dans l'article.


